Teksten opmaken
Om een tekst goed leesbaar te houden is het noodzakelijk om met een duidelijke koppenhiërarchie te werken. Daarnaast is het zinvol om te weten wanneer of waarvoor gebruik ik een opmaak element?
Koppenhiërarchie (H1 t/m H4)
Een pagina met tekstuele content wordt als volgt opgebouwd:
- De pagina titel is altijd H1. Deze is niet aan te passen en komt ook maar één keer voor op de pagina.
- De titel wordt gevolgd door een korte introtekst of inleiding.
- Daarna wordt de content onderverdeeld in H2 secties. Elk opvolgende paragraaf die een titel nodig heeft wordt opgemaakt met een H2. Deze koppen worden automatisch toegevoegd aan de inpagenavigatie zodat een lezer sneller bij de juiste tekst kan komen.
- Wanneer het nodig is om een H2 sectie verder onder te verdelen met subkopjes dan gebruiken we de H3 opmaak.
- Bij complexe artikelen of content waar een nog gedetailleerde verdeling in koppen nodig is kan een H3 sectie ook nog verdeeld worden in paragrafen met H4 koppen.
Content linken
Op een pagina zijn verschillende manieren mogelijk om naar andere content te linken.
Body text link
De meest eenvoudige is een body text link. Hier wordt een deel van de tekst in een paragraaf gebruikt om te linken naar verdere uitleg. Voorkom copy met teksten zoals 'klik hier om het jaarverslag te lezen' Dit kan eenvoudig worden opgelost door bijv. te schrijven 'In ons jaarverslag wordt teruggekeken op de resultaten van 2019. Probeer te voorkomen dat hele stukken tekst als body text link worden gebruikt. Selecteer liever één of twee woorden uit de zin als link. Dit leest en scant rustiger. Een body text link mag gebruikt worden in een tekstuele opsomming, maar maak geen opsommingen met alleen maar body text links. Hier hebben we een ander component voor (linklist).
Single text link en linklist
Een andere manier om links onder de aandacht te brengen is niet in de tekst, maar aan het eind van een paragraaf. Dit is met met name handig om te verwijzen naar andere content of lees verder gerelateerde content. Je kiest hiervoor het component linklist. Heb je maar 1 link dan wordt deze opgemaakt als single text link en bij twee of meer links als linklist. Een linklist gebruik je bijvoorbeeld wanneer je naar meerdere externe websites/bronnen wilt verwijzen.
Een linklist is een opsomming van links en alleen daarvoor bedoeld. Een bullitlist of tekstuele opsomming gebruiken we niet als lijst met links. Je gebruikt deze twee manieren van opsommen dus na elkaar en niet doorelkaar.
Voorbeeld single text link
Willekeurig stuk paragraaftekst - Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Voorbeeld linklist
Willekeurig stuk paragraaftekst - Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Buttons
Een laatste mogelijkheid om content te linken is de inzet van een primary button. Deze gebruik je vooral om de belangrijkste interactie voor de gebruiker nadrukkelijk onder de aandacht te gebruiken. Een primary button gebruik je maar één keer op een pagina. Immers als je alles belangrijk maakt is niets meer belangrijk en help je de lezer niet. Een voorbeeld van een primary button kan zijn 'schrijf je nu in voor de cursus' Primary buttons zijn dus met name bedoeld om de bezoeker aan te zetten tot acties. Voor andere interacties gebruik je single text link.
Voorbeeld primary button
Tekst uitlichten
Om een stuk tekst extra onder de aandacht te brengen kun je een deel van de tekst highlighten met een kleurvlak achter de tekst. Je kiest hiervoor het component Highlight zonder beeld. Denk hierbij bijvoorbeeld aan het uitlichten van symptomen van een ziektebeeld. Gebruik highlights spaarzaam op een pagina. Ook hier geldt hoe meer uitgelichte blokken hoe minder onderscheid voor de lezer.
Voorbeeld highlight zonder beeld
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
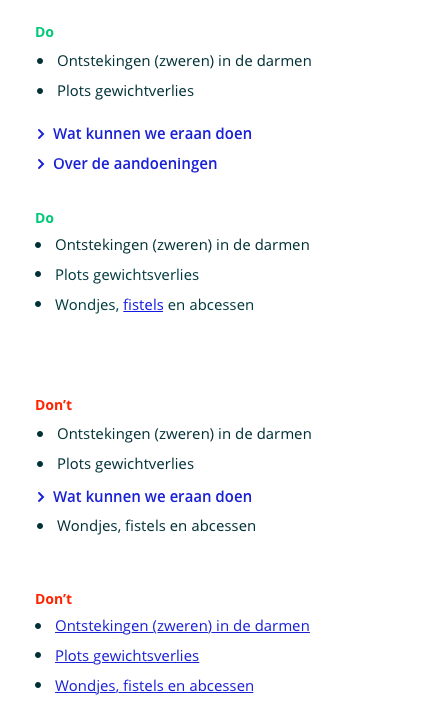
Do's & Dont's